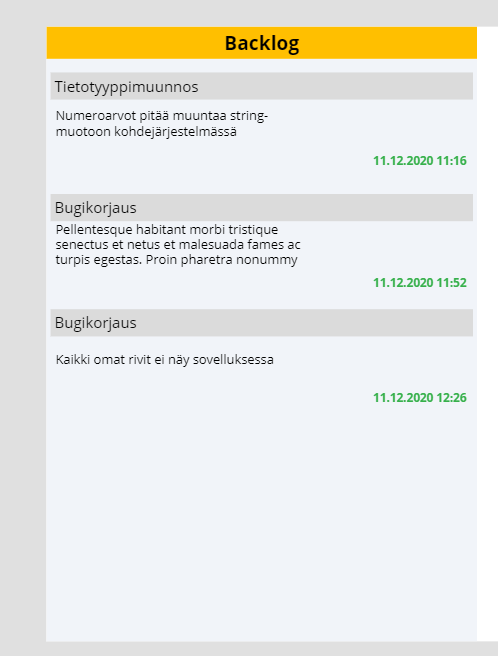
Jos olet puuhaillut Power Appsin gallerioiden kanssa, olet ehkä törmännyt alla olevaan ilmiöön.
Esimerkissä on taustalla SharePoint-lista jonne kerääntyy tehtäviä taskeja johonkin hienoon projektiin liittyen, eli ns.”Backlog”.

Tietolähteessä on siis kenttä, jossa on niin paljon sisältöä, että kaikki rivit eivät vain mahdu gallerian solussa näytettävään kenttään.
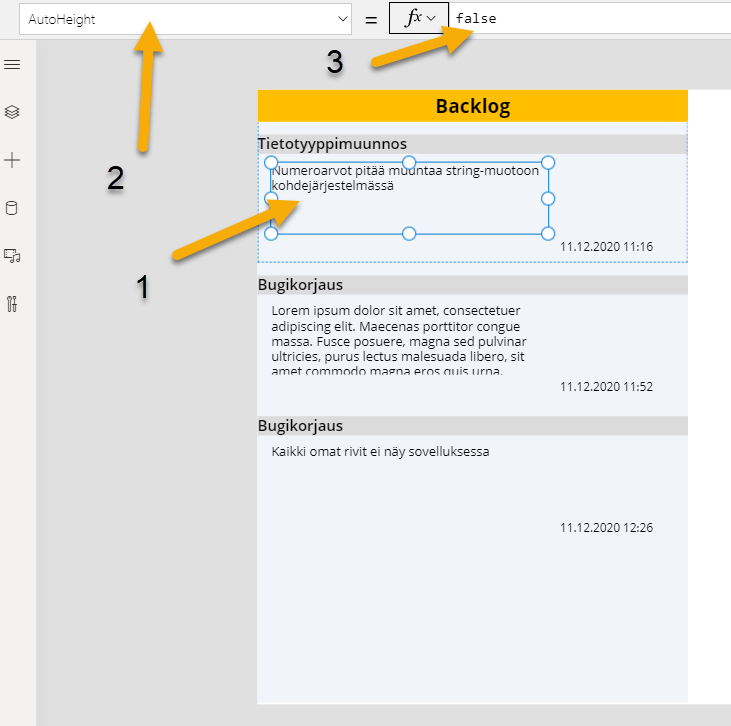
Olet ehkä myös löytänyt asetuksen, jossa tuota galleriassa olevaa tekstikenttää voi käskyttää skaalautumaan korkeuden puolesta automaattisesti:
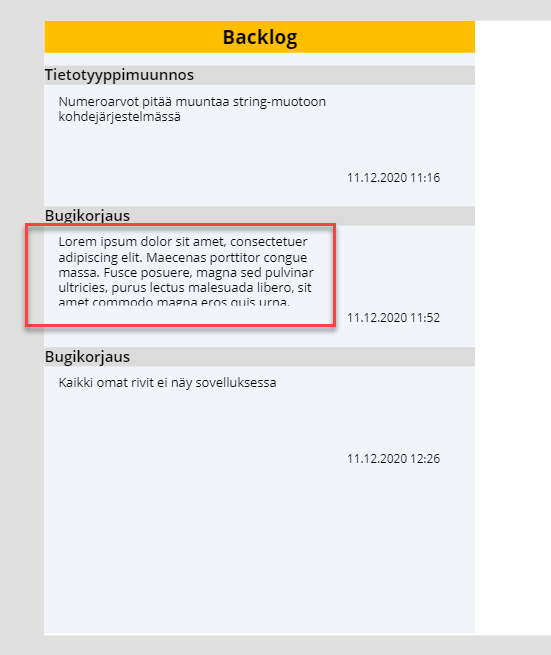
Kun arvon vaihtaa “true” -asentoon lopputuloksena on jotain tällaista:

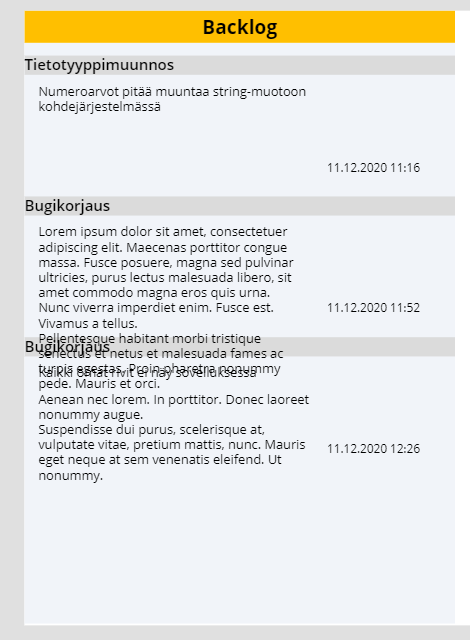
Eli valittu tekstikenttä venähtää kyllä automaattisesti ja näyttää kaiken sisällön, mutta muu galleria ei elä siinä mukana.
Seuraava solu jää siis jalkoihin.
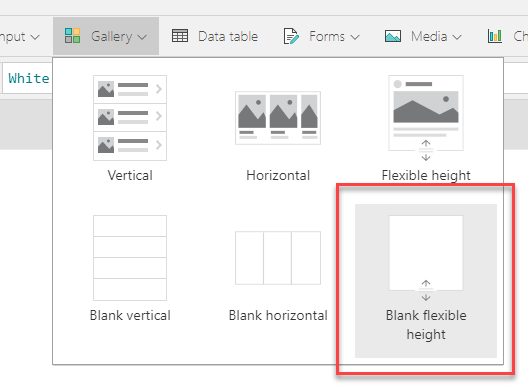
Apuun tulee “Flexible height” -galleria!

Valitaan tyhjä galleria ja sidotaan se Backlog-tietolähteeseen.
Tämän jälkeen lisätään siihen tarvittavat kentät ja laitetaan näyttämään haluttuja tietoja tietolähteestä.
Asetellaan tekstikentät haluttuihin kohtiin gallerian solussa ja tehdään muut mahd. muotoilut.
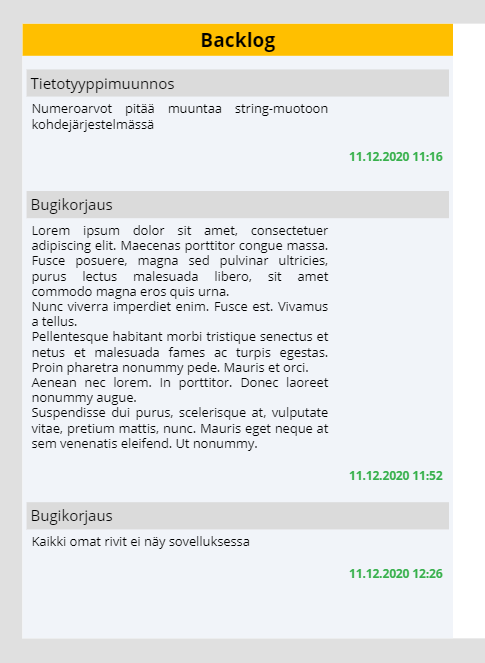
Tämän jälkeen esimerkin galleria näyttää kutakuinkin tältä:

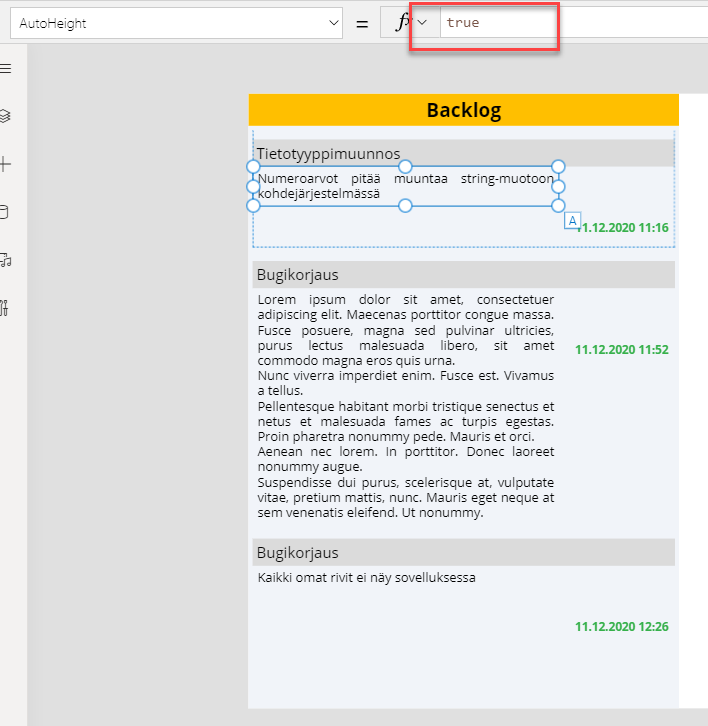
Nyt jos asetetaan tuo samainen pitkän sisällön omaava tekstikenttä “AutoHeight = true” niin:
 Tekstikenttä skaalautuu hienosti pituutta eikä seuraava solu jää jalkoihin!
Tekstikenttä skaalautuu hienosti pituutta eikä seuraava solu jää jalkoihin!
Pientä viilausta vielä kuitenkin tarvitaan.
Päivämäärä kentän haluttaisiin elävän myös mukana tuossa skaalautumisessa. Tämä saadaan toteutettua kun sidotaan päivämäärä-kentän (lblLuotu) Y-koordinaatti skaalautuvan tekstikentän korkeuteen (lblKuvaus) kaavalla:
lblKuvaus.Height+lblLuotu.Height+20
Tuo “+20” laittaa vielä hieman lisää väliä skaalautuvan tekstikentän korkeuteen nähden jolloin saadaan päivämäärä kenttä asettumaan sopivasti. Kannattaa kokeilla mikä omaan sovellutukseen on sopiva lisä tai tarvitseeko moista lisää ollenkaan.
Lopputulos:

– Pilviguru Jasu Snell